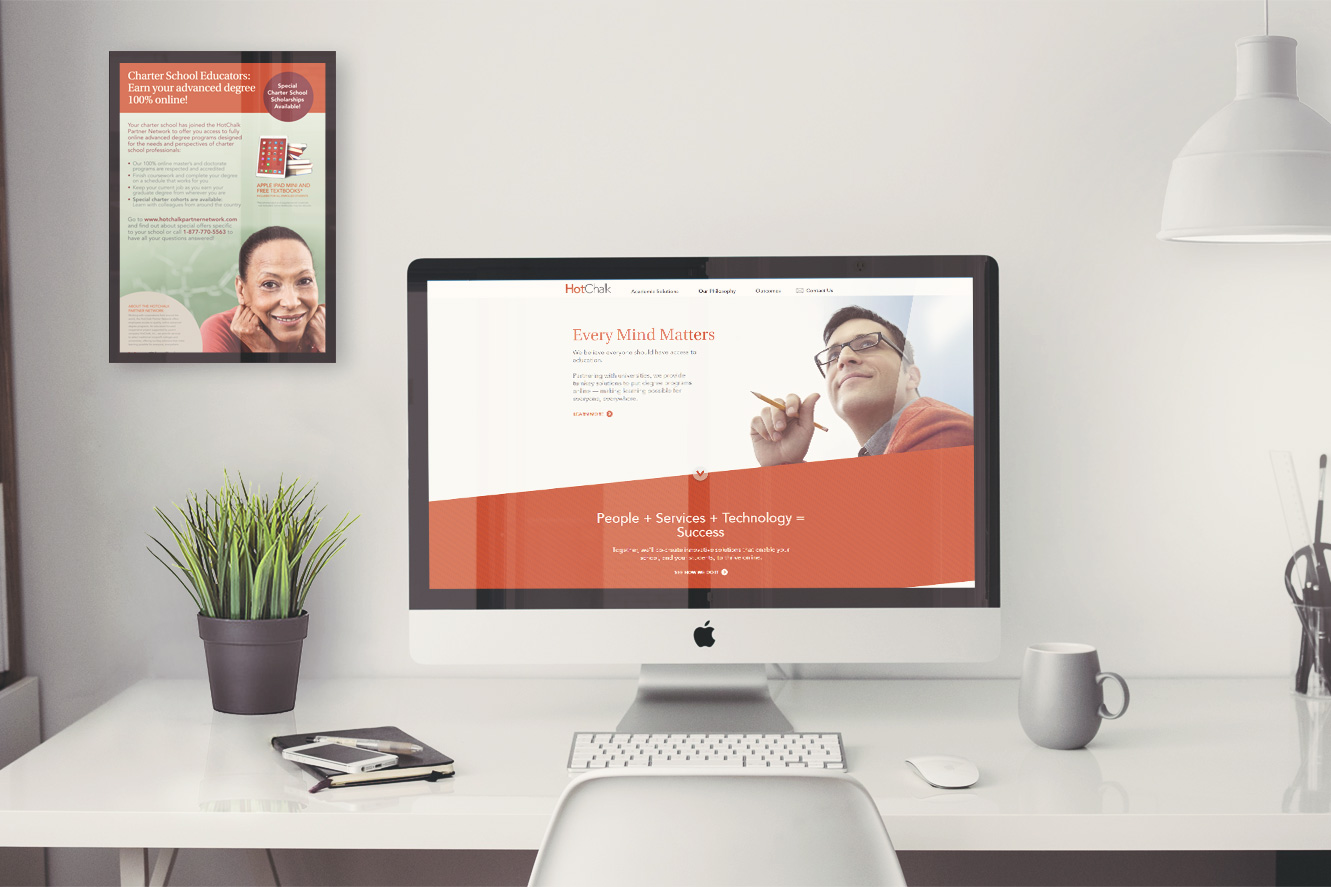
HotChalk Rebrand Project Corporate Rebranding Goal Rebrand HotChalk to better represent its corporate goals Role Worked with external branding agency and collaborated on creative direction; assisted in the website development A New Direction When I first joined HotChalk, the company had just gone through a rather substantial shift in direction. Unfortunately, the brand hadn’t caught up with that change. In lieu of taking on this rebranding in-house with limited resources, I decided that the best course of action would be to outsource to an external branding agency that could take on the large workload and tight deadlines. We worked closely in developing the corporate mission statement, logo and brand guidelines, and a new corporate website presence. At one point, the CEO (who was very attached to the out of date brand) stepped aside while I continued working with the agency on execution. The result was a much needed corporate facelift for HotChalk which helped pave the way for future corporate investments. Old Logo Design New Logo Design Brand Implementation & Growth Once the agency had completed their branding and design work, I managed the development of the website internally so that we could determine and control the environment. In doing so, we were able to develop systems to easily maintain and update the website through the many additions, revisions and iterations its had over the years. One large addition was the development of the HotChalk Partner Network. I designed and developed a new B2B page on the corporate website to support our partnerships team in securing additional business, nursing, and educational partnerships. Additionally, I designed a new careers page, hosted by Jobvite that allowed the Human Resources department to post job openings on their own. I worked with Jobvite to ensure the website was developed as designed. Print Marketing Branding efforts continued beyond digital and into print-based corporate marketing materials. One example, is a brochure highlighting the various HotChalk services offered to University Partners. This was created for the sales team as both a leave behind printed piece as well as a digital PDF that can be emailed. Back to Portfolio
Online Student Application
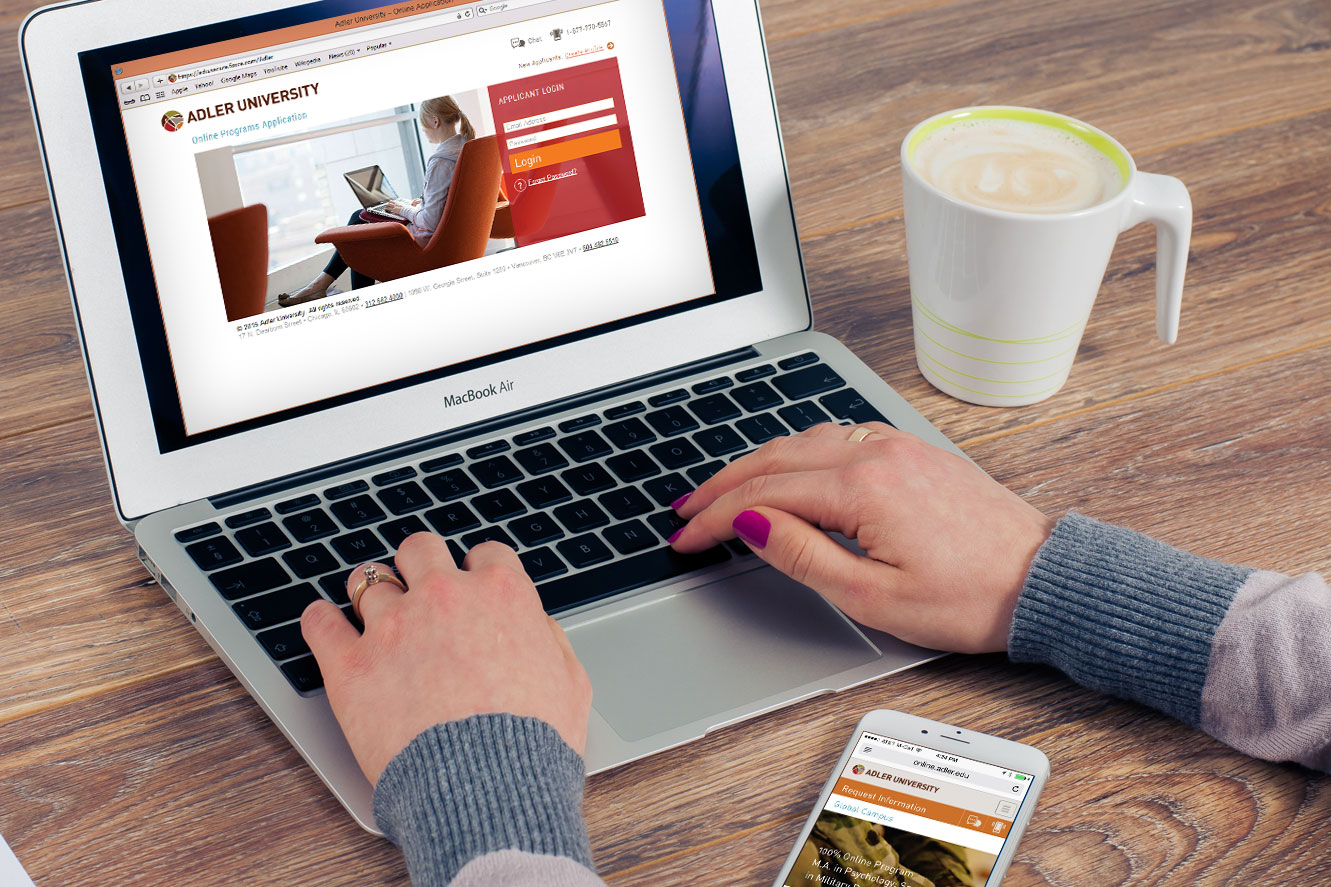
Online Student Application Project Online Student Application integrated into Salesforce Goal Design an online application to compliment existing branding and to improve ease of application completion for the user Role Scope, Wireframes, Design, Work with offshore development team, QA, Project Management As part of the on-boarding package with new University clients, we developed a student application that feeds directly into our Salesforce system allowing us to send reminder emails and contact applicants easily. The application was designed to fulfill all University requirements while also incorporating Salesforce limitations and marketing requirements, all while adhering to the University’s existing style guide. Existing User Login Step 1 – Create Profile Step 2 – Applicant Information Step 3 – Academic Information Last Step – Verification The application has been instrumental in enrolling students into the Online Campus programs. Adler University actually redesigned their own ground application to mimic ours. Back to Portfolio
COE Application
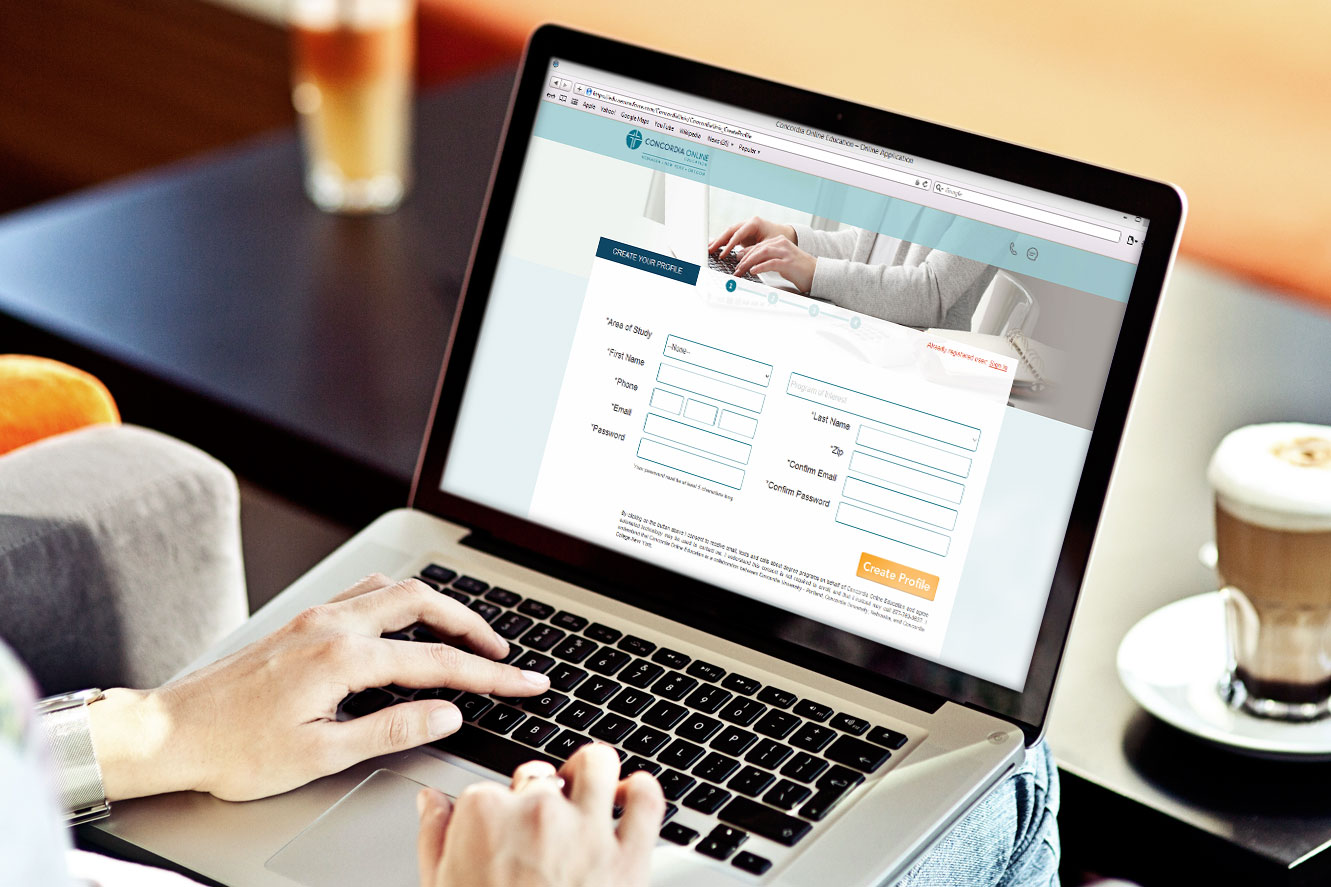
COE Application Project Online Student Applicationintegrated into Salesforce Goal Design an online application to compliment new brand launch while representing three Universities Role Scope, Wireframes, Design, Work with offshore development team, QAt Process Map This application project was a bit more complex in that we needed to combine three separate student applications into one but still make sure the user was able to determine which program they wanted to apply for. The first step was to map out the user flow and process to ensure that all conditions were accounted for and that users were taken to the correct school application. Wireframes Using this process map as a guide, I wireframed out the application to make sure that the flow made sense and that all data fields wereaccounted for. The next step was to design the application UI to becomplimentary to the new website that it would be launching with. By carrying over the navigation bar and contact icons, the user easily identifies this application to be part of the website they came from. In order to help the user identify which of the three Concordias they are applying for, I added in a space for the logo and description to display next to the program they selected. Development Once all approvals were received, I proceeded to work with our external contractor to develop the application in the force.com environment. I developed a detailed instructions document as a guideline for the developers along with various CSS and images needed to develop the application. There was a short timeline and solidified launch date that this needed to be completed by so I couldn’t developed functional prototypes to hand off. Instead, I worked closely with the developers on a daily basis to review the progress, provide feedback, detail bugs and issues, and make sure the application was performing as required. Due to the close communication, we were able to launch the application alongside the website launch as originally scheduled. Back to Portfolio